In the previous post, we suggested that picos and KRL can be used to create web applications.
Structure of a web application
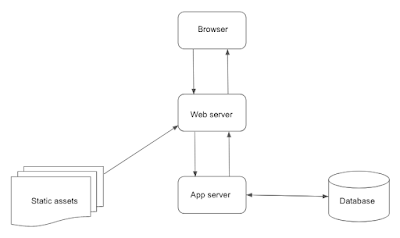
The diagram shows a simplified web application architecture.
Many visitors to a website, each at a browser, request content from the web server. If it is a static website, the web server can satisfy the request by responding with a static asset, a web page. For a popular website, there may be multiple instances of the web server, selected by a load balancer.
If the website has a web application, the web server will request the web page from the app server, which may request data from a database. The web server will respond to the initial request by returning to the browser the web page generated by the app server.
Further activity on the website might cause the app server to make updates to the database.
For a popular web application, there may be multiple instances of the app server.
For consistency reasons, there is only one instance of the database.
Creating a web application
For a static website, the steps are:
- Choose and register a domain name
- Choose a hosting system and pay for the use of space on their server
- Create your static assets:
- Web pages written in HTML and CSS (and possibly JavaScript)
- Images, audio, video, etc.
- Upload the static assets to the hosting system server
- Start up the web server
For a web application, there are additional steps:
- Arrange for the use of a server (which may be the same machine as the hosting server)
- Write programs to run on the app server to produce web pages
- Arrange for the use of a database server
- Set up and configure your database
Having done all of the above, you now have a stack, with several layers (listed from bottom to top):
- a database
- application programs (commonly called business logic)
- a web server
- your visitors' browsers (running any JavaScript code you provide)
Programming Languages
You will need to learn several languages to produce a web application.
For static websites
It is a given that you will be using HTML since it is a web site.
You will need CSS to make your web pages look appealing.
You may need JavaScript so that your web page reacts to visitor actions on the page.
For web applications
You will need to choose a programming language in which to write the application which runs on the app server to produce web pages.
You will probably use SQL in your application program in order to communicate with the database.
Full stack developer
When you have mastered the languages required for static websites (HTML, CSS, and JS), whatever language you have chosen to write your applications, and SQL, then you are a full stack developer.
Full stack developer using picos
If you choose to use picos to implement a web application, then you must master these languages:
- HTML
- CSS
- JS
- KRL
Expect to learn more about full stack development using picos in future posts here.

No comments:
Post a Comment